Почему нужно оптимизировать изображения?
Онлайн продажа билетов мало чем отличается от онлайн продажи любых других товаров. Пользователь посещает несколько страниц в интернете для выбора и оплаты товаров. С ростом возможностей поисковых систем, кроме прочих факторов влияющих на позицию в поисковой выдаче, стало крайне важно чтобы содержимое страницы загружалось как можно быстрее. Это не только приносит дополнительные баллы при ранжировании страницы в поиске, но и снижает показатель отказа пользователей, то есть уменьшает количество людей, которые отказываются от захода на страницу в процессе ее загрузки или заходят на страницу, но по каким-то причинам с ней никак не взаимодействуют.
Почему мы обращаем внимание именно на изображения?
Изображения это тот контент, который загружают пользователи нашей системы и на который мы не можем повлиять. К сожалению, очень часто, наши клиенты загружают не оптимизированные изображения. Не смотря на то что страницы нашей системы с которой взаимодействуют покупатели билетов отлично оптимизированы, одно такое изображение может крайне негативно повлиять на скорость загрузки страницы и ее позицию в поисковой выдаче. Нам известны случаи, когда клиент перегружал страницы изображениями на столько, что рекламные сервисы проводящие автоматическую проверку страниц на которые ведет реклама отказывали в размещении объявлений.
Перед тем как дать несколько советов по оптимизации изображений, давайте сначала скажем что мы понимает под не оптимизированным изображением. Не оптимизированное изображение это изображение, размер(на диске) которого возможно уменьшить без потери качества картинки. То есть, если имеется изображение размером 1000×1000 пикселей, которое занимает на диске 500 кб, а из него можно сделать без потери качества картинки изображение которое займет на диске меньше места, например 350 кб, то изображение считается не оптимизированным. Загружая такую картинку пользователь попросту дольше ждет отображения страницы, так как его компьютеру или смартфону не только нужно загрузить ненужные 150 кб, но и их обработать и отобразить.
От теории перейдем к нескольким простым советам, которые позволят улучшить ситуацию на вашем сайте:
- Не используйте изображения большего размера чем нужно. То есть, если на странице нужно использовать изображение 150×150 пикселей, не нужно загружать изображение большего размера, например 300×300 пикселей и заставлять браузер его сжимать. Такую ошибку мы часто наблюдаем когда пользователи нашей системы продажи билетов загружают свой логотип для использования в файле билета. Это приводит к нерациональному использованию процессорного времени, то есть нашей системе попросту требуется больше времени на формирование pdf файла с билетами.
- Не используйте экзотические форматы изображений. Классическими веб форматами изображения можно считать png, jpg, gif. Формат gif следует использовать только для очень маленьких изображений. Форматы jpg и png — стандартные форматы для использования на веб страницах. Основным отличием является то что png поддерживает прозрачность. Так же следует упомянуть векторный формат svg и относительно новый webp, использование которых тоже может дать некоторые преимущества.
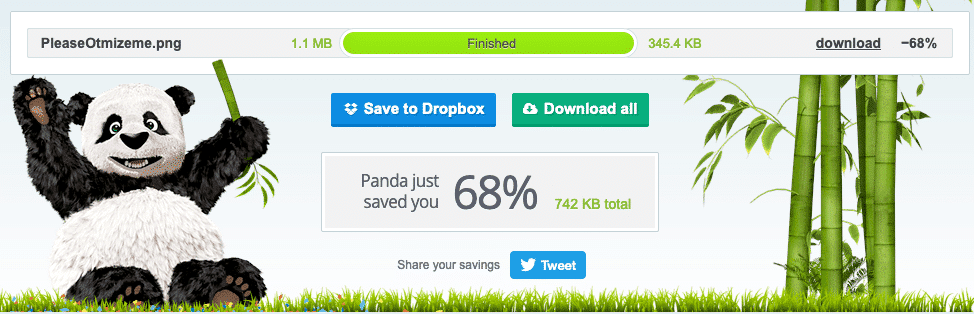
- Оптимизируйте изображения с помощью специальных программ или онлайн сервисов. Существует множество программ для оптимизации картинок, среди них много бесплатных, но самым простым способом является использование онлайн сервисов. Для примера приведем сервис https://tinypng.com/ Этот сайт позволяет загрузить картинку и скачать бесплатно оптимизированный вариант. Кроме этого он покажет на сколько было уменьшено изображение без потери качества. Возьмите за правило перед загрузкой файла на свой сайт или в нашу систему оптимизировать его.
- Сравнивайте png и jpg картинки и выбирайте тот вариант, который занимает меньше места на диске. В зависимости от того, что изображено на картинке, размер файла может сильно отличаться либо в пользу формата jpg, либо в пользу png.
Приведем пример оптимизации файла, который загрузил в нашу систему продажи билетов один из клиентов. Как видно на скриншоте, файл до оптимизации имел размер 1.1 Мб, после оптимизации он уменьшился на 742 Кб, это около 68%. Неправда ли впечатляющий результат особенно учитывая то, что он был достигнут за одну минуту.

Остались вопросы? Звоните по номеру телефона:
Или свяжитесь с нами по E-mail: