Veranstaltungs-Ticketing WordPress-Plug-In von TicketTool
Für wen ist das Plug-In gedacht?
Das Plug-In wurde für TicketTool.net-Kunden konzipiert, die WordPress zur Verwaltung ihrer Webseiten einsetzen.
Wie funktioniert das Plugin?
Das Plug-In importiert automatisch Events vom TicketTool-Server und erstellt Seiten in einer ausgewählten Webseitenkategorie gemäß den Plug-In-Einstellungen. Der Hauptzweck besteht darin zu vermeiden, dass die gleiche Arbeit zweimal gemacht werden muss: Veranstaltungen bei TicketTool und auf der Kundenwebseite zu erstellen. Das Plug-In importiert automatisch folgende Daten: den Titel der Verstaltung, das Veranstaltungsdatum, Beschreibung der Veranstaltung und das Plakat zur Veranstaltung, das als Bild des entsprechenden Posts eingestellt wird. Zudem kann über das Plug-In eine Karte auf der Seite erstellt werden, wo die Adresse des Veranstaltungsortes angezeigt wird. Wenn genügend Platz auf der Seite ist, kann das Plug-In dort einen IFrame mit interaktivem Saalplan platzieren und die Möglichkeit zur Auswahl von Sitzplätzen und zum Handeln von Tickets direkt auf dieser Seite bieten, ohne, dass eine Navigation zu TicketTool.net erfoderlich ist.
Seiten, die automatisch durch das Plug-In erstellt werden, werden ebenso wie übliche WordPress-Seiten verwaltet. Dadurch können sämtliche Vorteile der WordPress-Plattform genutzt werden.
Wenn die Veranstaltungsangaben unter TicketTool geändert wurden, müssen Sie die Daten erneut importieren. Die Seite wird automatisch geändert. Nach Änderung der Plug-In-Einstellungen müssen die Veranstaltungen erneut importiert werden, um die Aänderungen auf der entsprechenden Seite gemäß den neuen Einstellungen implementieren zu können.
Wo kann ich das Plug-In herunterladen?
Bitte verwenden Sie diesen Link zum Download der aktuellsten Plug-In-Version. Diese ist verfügbar im WordPress-Plug-In-Archiv.
Wir wird das Plug-In installiert?
Zur Installation des Plug-Ins aus dem WordPress-Archiv, gehen Sie zum Reiter „Plug-Ins“ und betätigen Sie den Button „Plug-In hinzufügen“. Es öffnet sich eine Seite, wo sie nach dem Plug-In mit dem Schlüsselwort „tickettool“ suchen können. Im Anschluss wählen Sie das Plug-In „TicketTool“ aus und klicken Sie auf „Jetzt installieren“. Nach der Installation müssen Sie das Plug-In installieren.
Um das Plug-In aus einem Archiv zu installieren, müssen sie die Datei mit dem Plug-In entpacken und auf Ihren Server laden – Adresse wie folgt: /wp-content/plugins/. Hernach müssen Sie das Plug-In lediglich noch aktivieren.
Wie wird die Plug-In-Seite geöffnet?
Zum Öffnen dieser Plug-In-Seite, müssen Sie das Menü „Einstellungen“ öffnen und auf „TicketTool-Optionen“ klicken.
Plug-In-Einstellungen
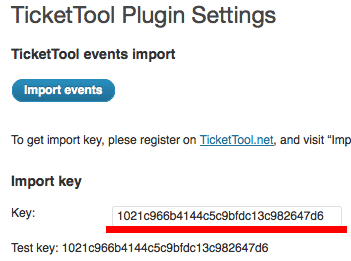
Zu allererst muss der Parameter „Importschlüssel“ festgelegt werden. Für einen Schlüssel loggen Sie sich auf der TicketTool.net-Webseite ein und gehen Sie auf die Seite „Import“. Um die Funktionalität des Plug-Ins zu prüfen, können Sie den Test-Schlüssel wie unten im Textfeld „Schlüssel“ angezeigt verwenden.

Auswahl einer Kategorie für den Veranstaltungsimport
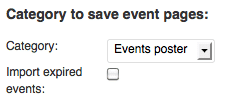
Veranstaltungen werden in eine bestimmte Kategorie einer Webseite importiert; so können Veranstaltungsplakate erstellt werden. Wenn Sie keine Kategorie auswählen, werden Ihre Veranstaltungen ohne Kategorie gespeichert. Unter der Liste für verfügbare Kategorien finden Sie ein Kontrollfeld, über das der Import von veralteten Veranstaltungen verhindert werden kann.

Erstellen eines interaktiven Saalplans auf einer Veranstaltungsseite
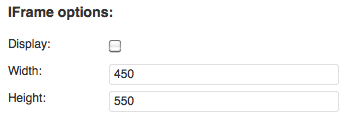
Um den Sitzplan auf Ihrer Seite zu implementieren, müssen Sie IFrame einrichten und die Maße dieser Karte bestimmen. Wir empfehlen diese Option nur, wenn die Seitendimenstionen breit genug sind. Wenn die Karte zu groß ist und Bildlaufleisten erforderlich sind, ist es empfehlenswerter den Button „Tickets kaufen“ zu verwenden; hierüber wird die Karte in einem neuen Browser-Reiter geöffnet.

Einrichten des Buttons „Tickets kaufen“
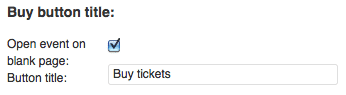
Um den Text auf dem Button zu ändern, müssen Sie ein zugehöriges Textfeld bearbeiten. Zudem können Sie festlegen, ob der interaktive Saalplan in einem neuen Fenster geöffnet werden soll oder nicht. Bitte beachten Sie, dass dieser Button auf Ihrer Seite nur angezeigt wird, wenn IFrame zur Darstellung der interaktiven Karte auf der Seite nicht eingerichtet ist.

Einrichten des Veranstaltungsplakats auf einer Veranstaltungsseite
Mittels entsprechender Option können Sie festlegen, wie das Veranstaltungsplakat auf Ihrer Seite angezeigt werden soll; dabei kann die Bildbreite eingestellt werden. Die Höhe wird automatisch angepasst und sämtliche Maße werden gespeichert. Bitte beachten Sie, dass dies keine Option für das Bild dieser Seite ist, das in der Seitenliste angezeigt werden soll. Letzeres Bild wird automatisch importiert und entsprechend der Themeneinstellungen angezeigt.

Einrichten der Karte auf der Veranstaltungsseite
Sie können mittels entsprechender Option festlegen, wie die Karte für den Veranstaltungsort auf Ihrer Veranstaltungsseite erscheinen soll. Wenn „Ja“ eingestellt ist, wird die Karte unter der Veranstaltungsbeschreibung angezeigt. Sie können auch die Abmessungen der Karte festlegen.

Einrichten von CSS-Stilen für eine Veranstaltungsseite
Um Änderungen an dem Erscheinungsbild der Veranstaltungsseite vorzunehmen, müssen Sie die CSS-Datei /wp-content/plugins/tickettool/style.css file bearbeiten. Hier ein Beispiel für den CSS-Code:
#tickettool_info img{
float:left;
margin: 7px 17px 7px 0;
-moz-box-shadow: 3px 3px 3px silver;
-webkit-box-shadow: 3px 3px 3px silver;
box-shadow: 3px 3px 3px silver;
border-radius: 3px;
-moz-border-radius: 3px;
}
#tickettool_info p{
padding: 10px;
}
#tickettool_button{
background: red;
border:1px solid white;
padding: 5px;
color:white;
-moz-box-shadow: 3px 3px 3px silver;
-webkit-box-shadow: 3px 3px 3px silver;
box-shadow: 3px 3px 3px silver;
border-radius: 3px;
-moz-border-radius: 3px;
float: right;
}
#tickettool_map{
margin: 10px;
-moz-box-shadow: 3px 3px 3px silver;
-webkit-box-shadow: 3px 3px 3px silver;
box-shadow: 3px 3px 3px silver;
border-radius: 3px;
-moz-border-radius: 3px;
}
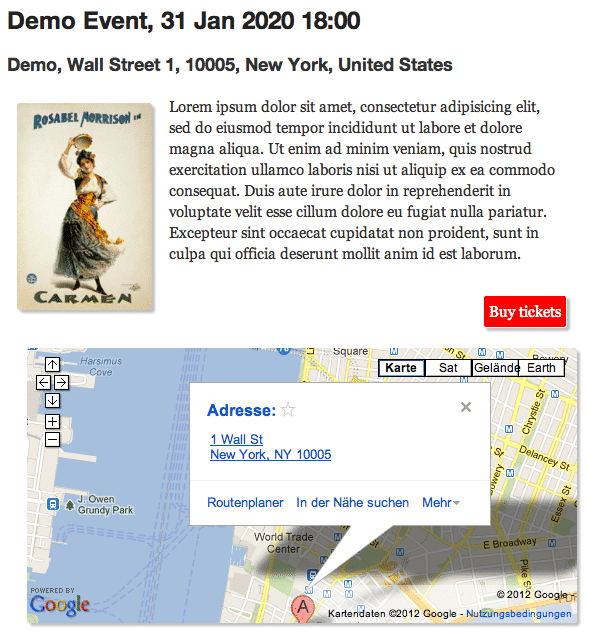
Wie aus den Bezeichnungen der Auswahlmöglichkeiten ersichtlich wird, betrifft die erste das Erscheinungsbild innerhalb eines Textabschnitts; die zweite betrifft den Abschnitt selbst; und die dritte legt die Erscheinung des Buttons „Tickets kaufen“ fest: er wird rechts in einen Textblock geschoben, hat abgerundet Ecken und einen Schatten. Die vierte Auswahlmöglichkeit wird zur Änderung des Erscheinungsbildes Ihrer Karte verwendet. Das Ergebnis der Arbeit mit dem Plug-In und damit mit obigen CSS-Stilen wird wie folgt aussehen:

Sollten Sie noch weitere Fragen haben, helfen wir Ihnen gerne telefonisch weiter:
Oder kontaktieren Sie uns bitte per E-mail unter: